Animal Watch
Many animals on our planet are experiencing an extinction crisis at alarming rates for reasons such as climate change and over-exploitation. Our team’s mission is to make information accessible and collaborative in order to help people understand and intervene for the plights of threatened species.
Ally Goins, Ray Lauffer, Jakob Speert, Elise Tran, and I built a user-friendly application that lets users contribute by monitoring and posting about species that they see in the wild, as well as adding endangered animals to the registry if they are not yet included. Our application uses Flask, Jinja2, PostgreSQL, Auth0, Google Maps API, and Bootstrap 5.0. Everyone on the team has different roles and tasks for what they bring to the project: user authentication, database schema, getting the animal information online and adding them to the database, etc. My main roles for this project were to make major decisions for the full-stack designs; implement the application by integrating with the Google Maps API and Bootstrap; and manage & encourage the team to work creatively on tasks to meet deadlines.
Since I love to dive into deeper concepts and understanding of full-stack development, I was taking the lead in helping my teammates to support and understand the new frameworks’ concepts and work on as many front-end as well as back-end tasks as possible. My work involves designing and implementing the following pages:
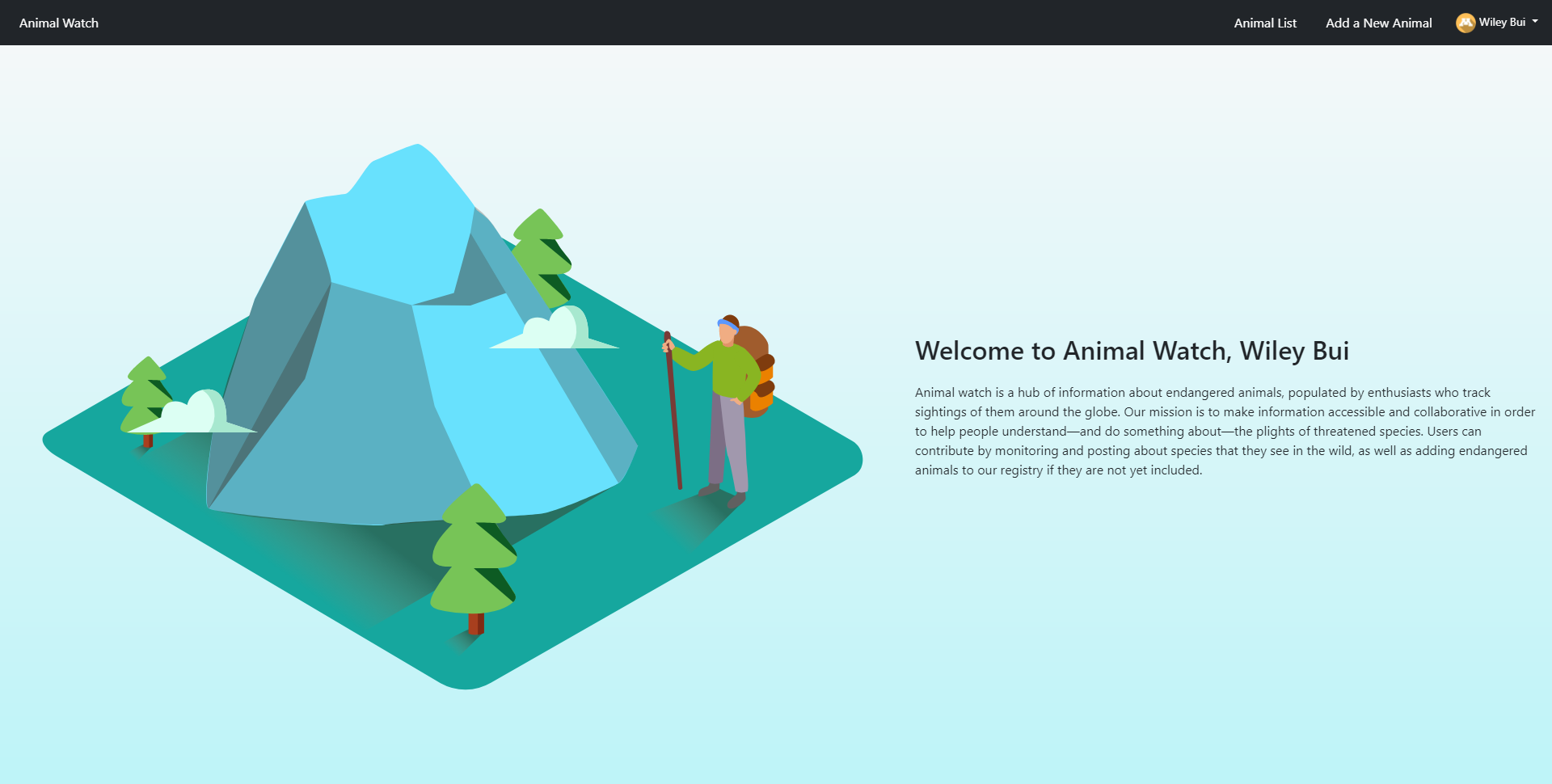
- Landing page – introduces visitors to our site where they can have full access by either signing up or signing in from Auth0.

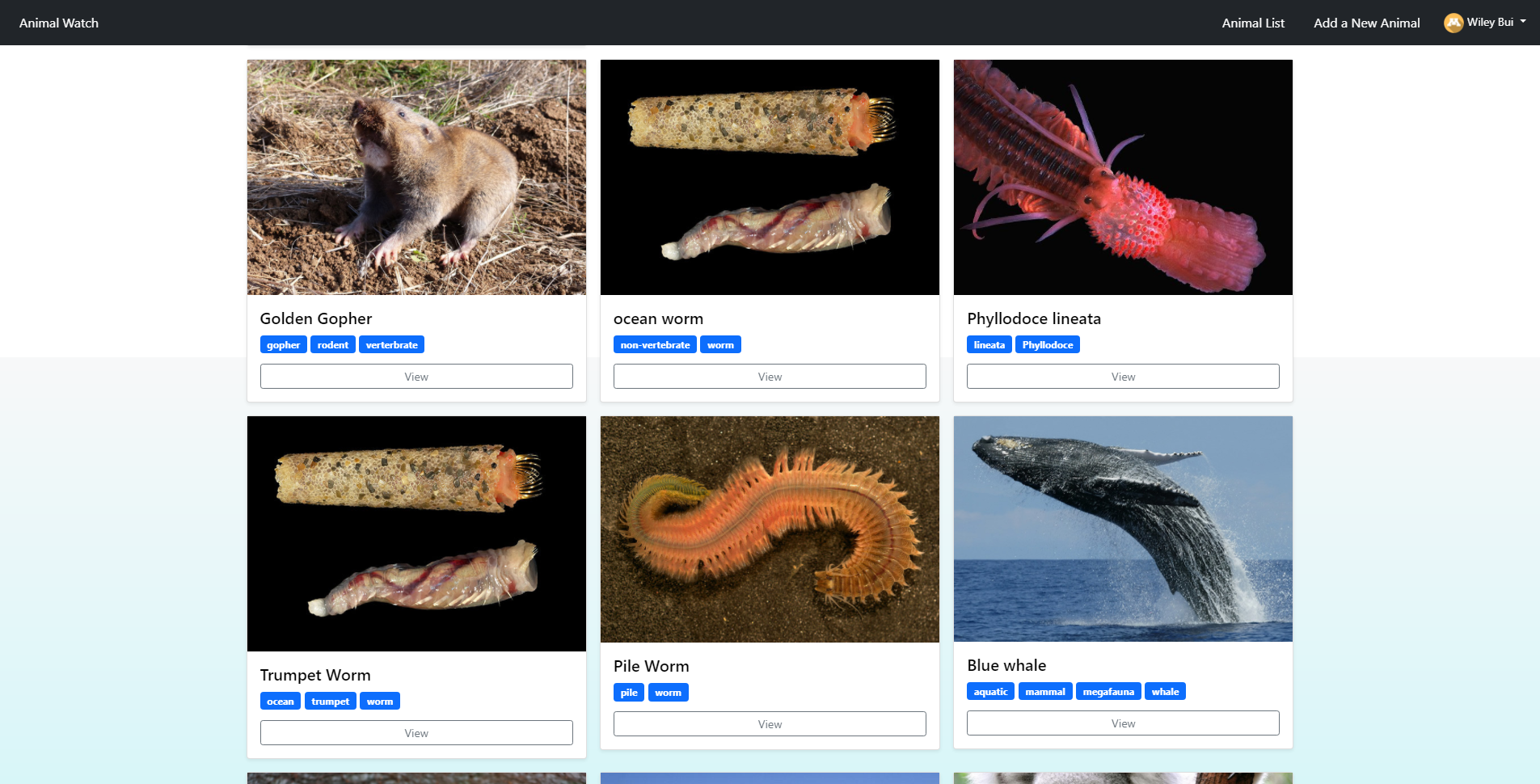
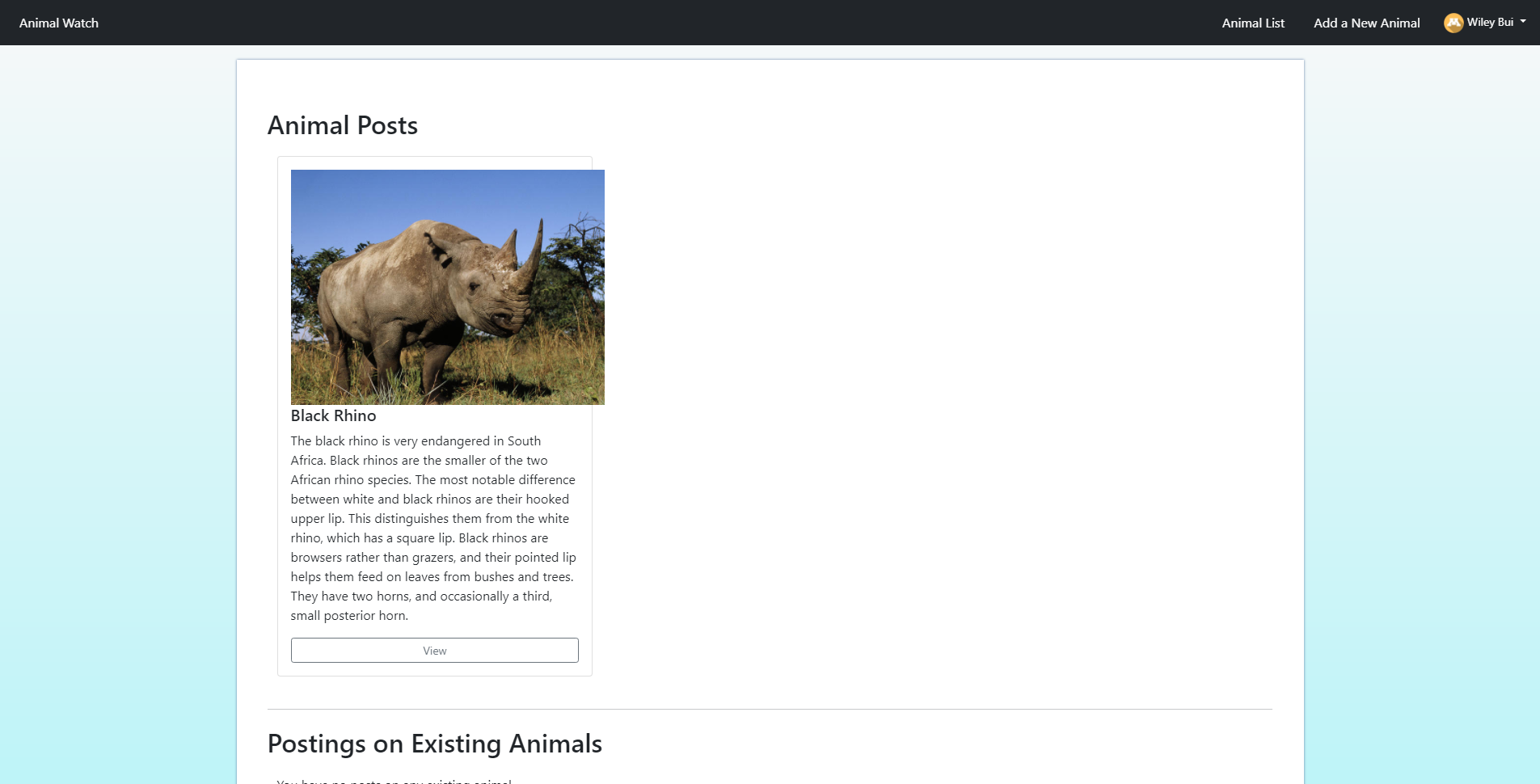
- Animals feed page – optimizes database animal queries to display the animals’ tags and images for the users’ accessibility. If a user wants to display or search for only a certain species on their feed, they may do so by clicking on one of the animals’ blue tags.

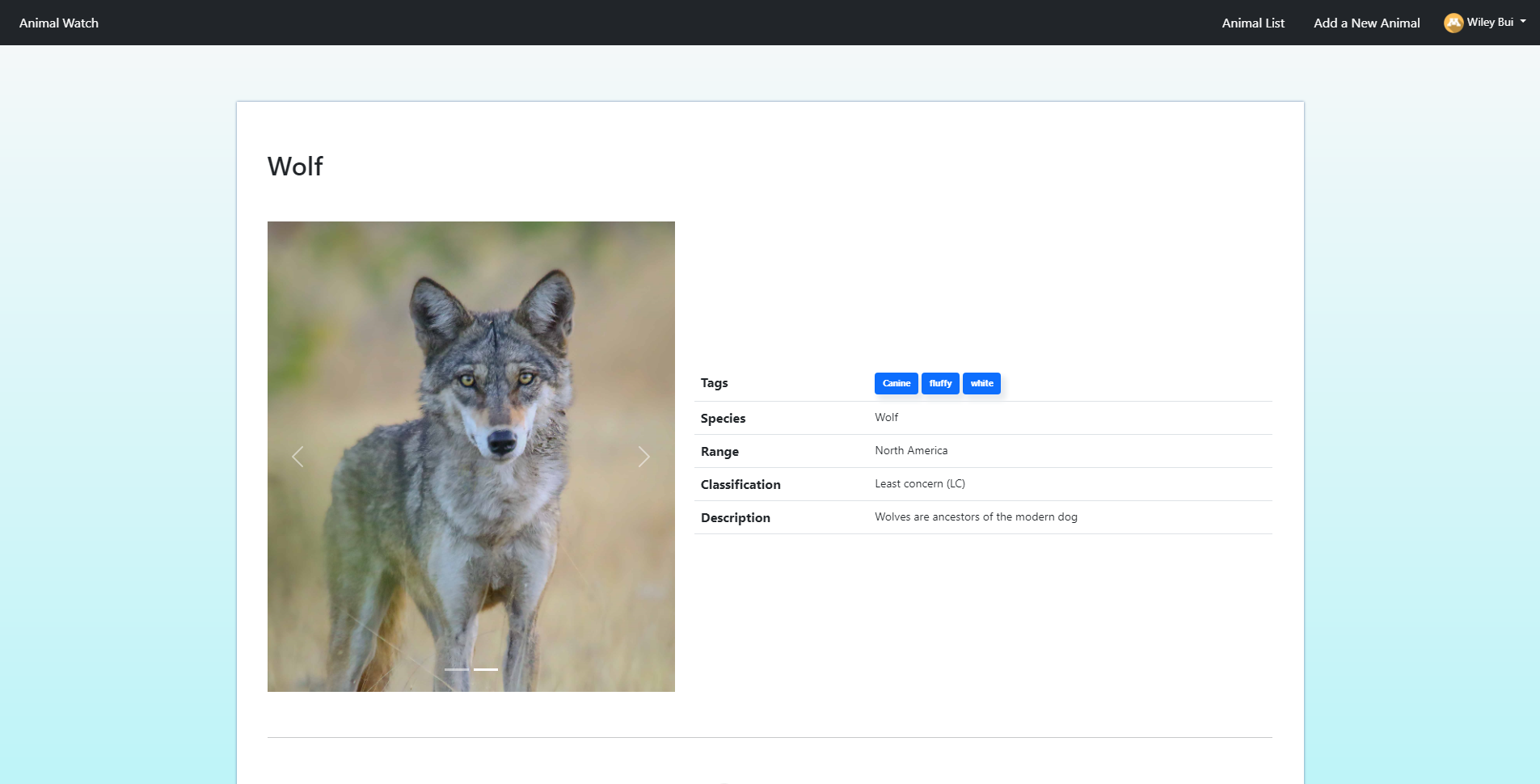
- Animal-specific page – reveals animal details with images, tags, species, range, International Union for Conservation of Nature conservation status, and the description made by animal enthusiasts and experts.


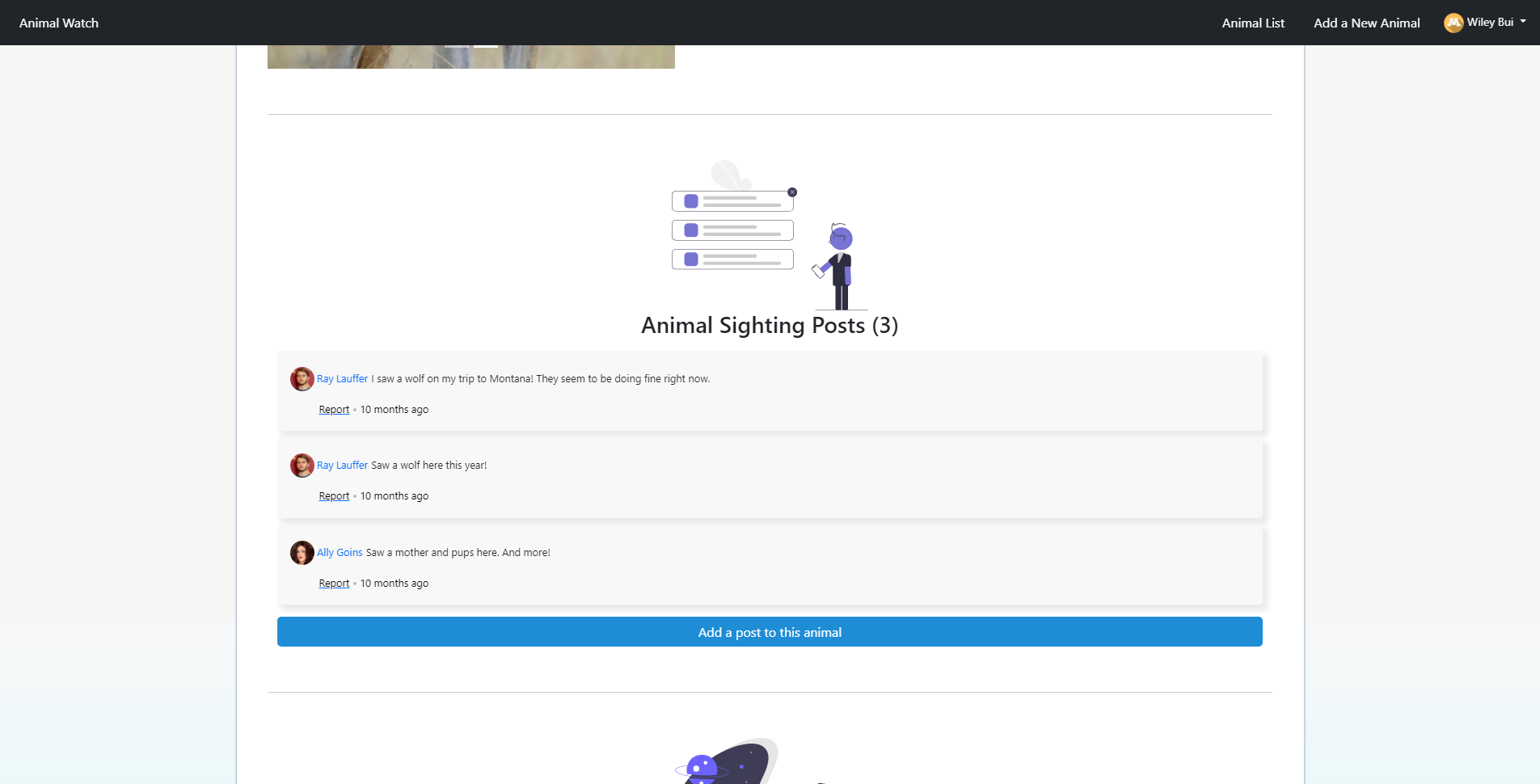
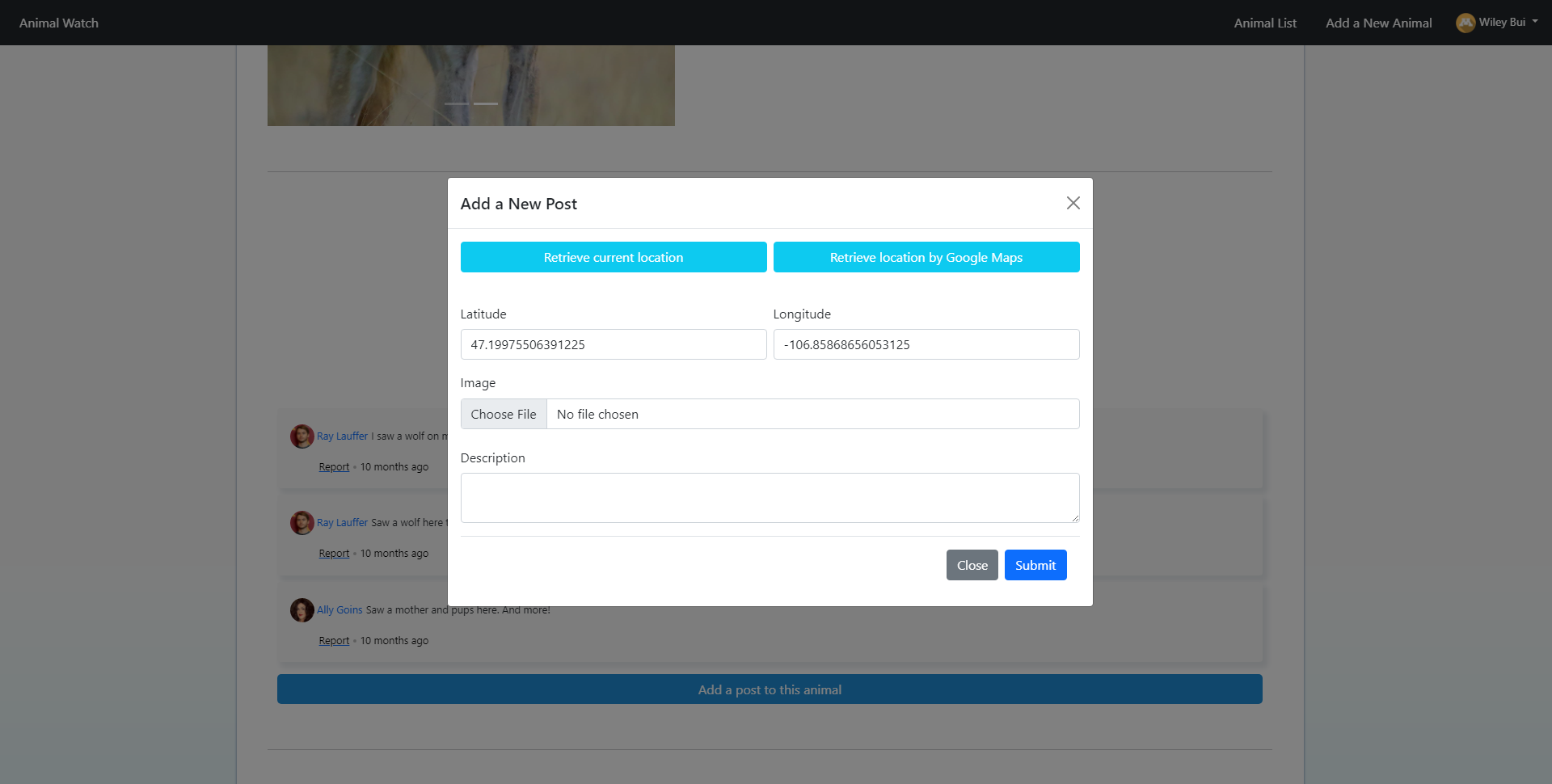
For anyone who has recently seen an endangered animal, they may add a post to the “Animal Sighting Posts” section to give an update on the animal’s location, description, and image (if possible). I use the Google Maps API to access and narrow down the precise latitude and longitude coordinates to pinpoint the animal from the user’s device.

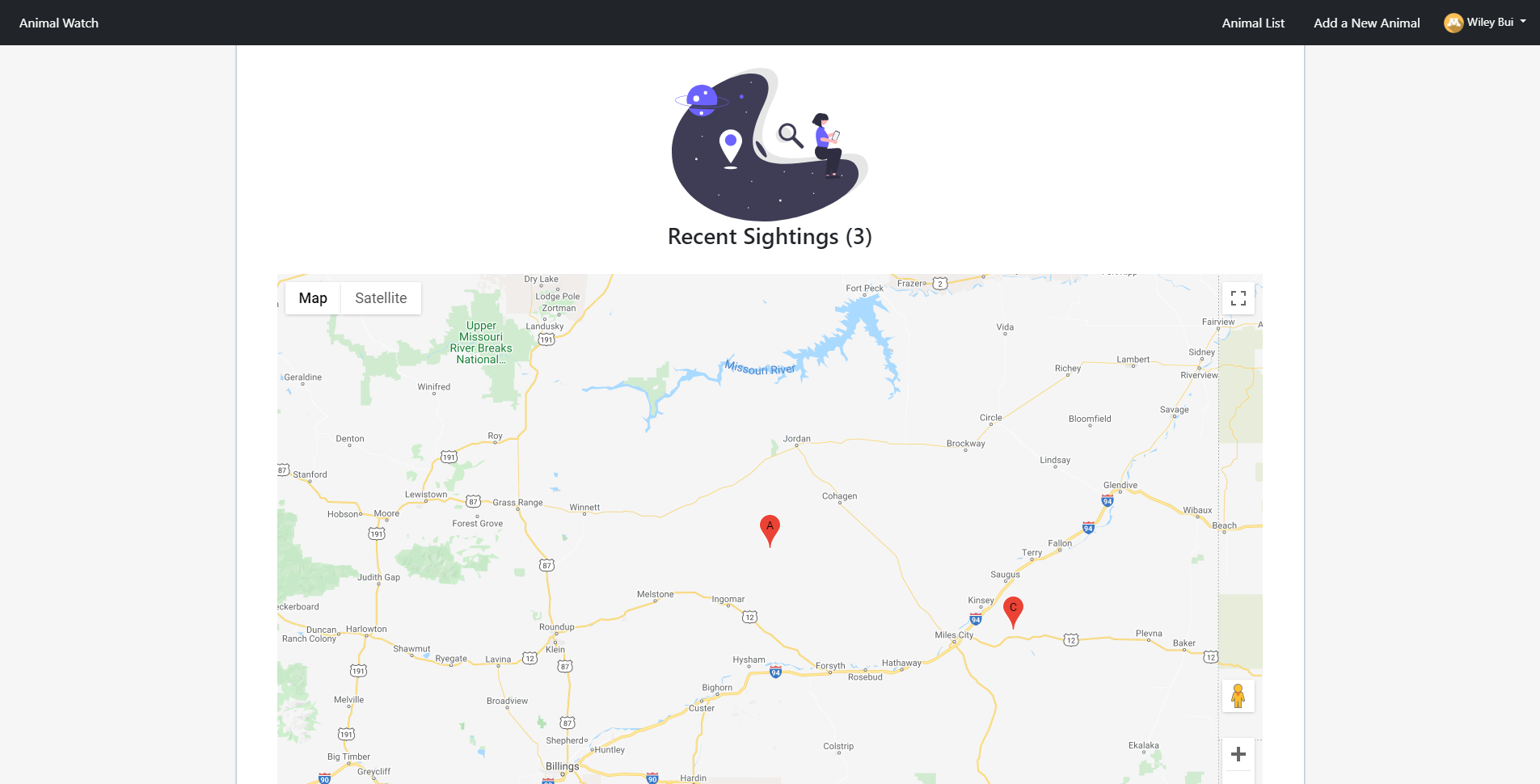
Once the user has successfully submitted their recent sighting, the “Recent Sighting” map section gets updated dynamically so other users can see the past and current locations of the animal.

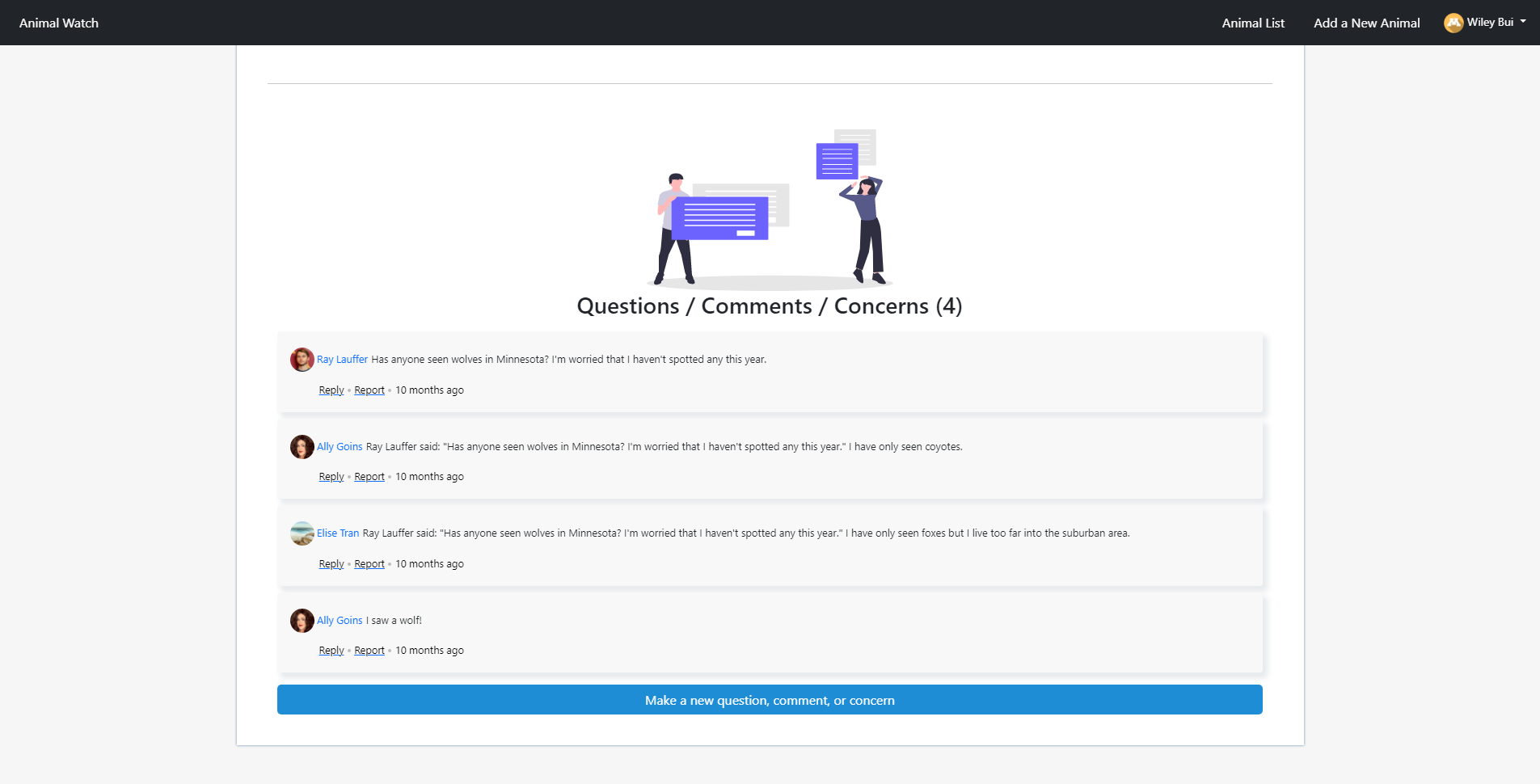
Lastly, if anyone has anything else to share, they may do so by clicking the “Make a new question, comment, or concern” button so others can reply or ask additional questions regarding your statement. However, if your statement is offensive, incorrect, or irrelevant, someone else can report it to an admin to investigate.

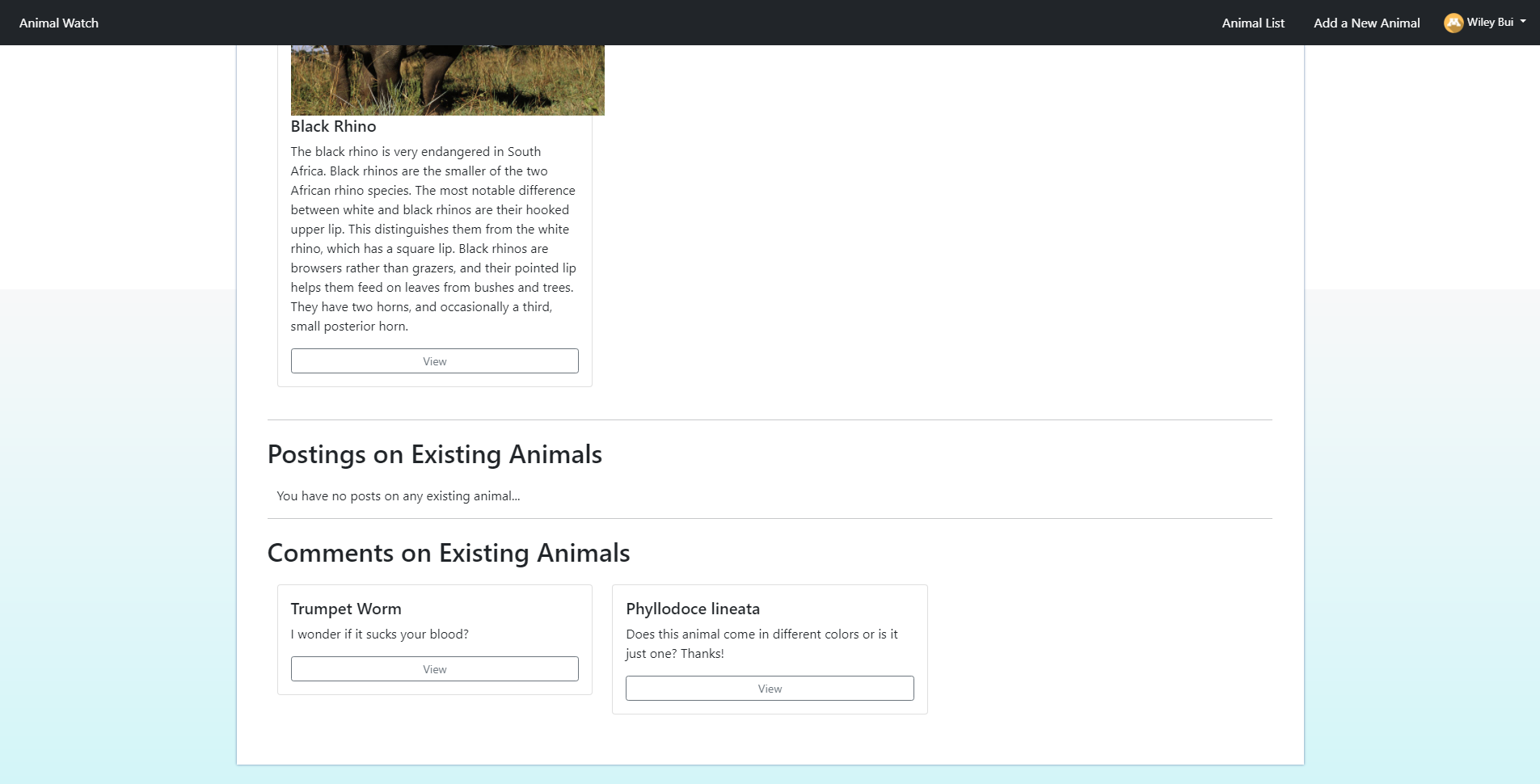
- Profile Page – shows a list of posts and comments that you’ve made in the past. This tool lets you find your own posts easily.


Note
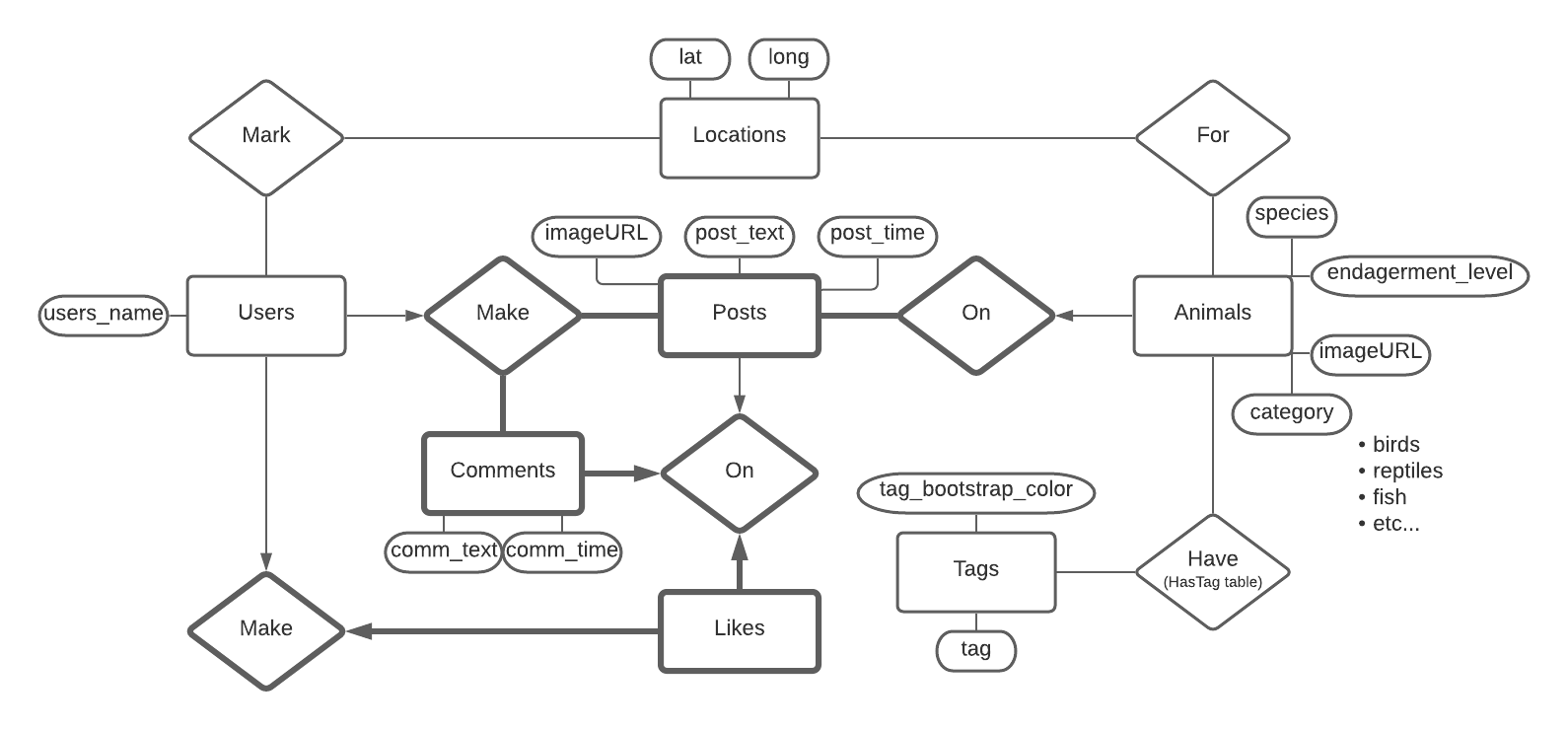
Overall, our application relies on and follows most of the database design here:

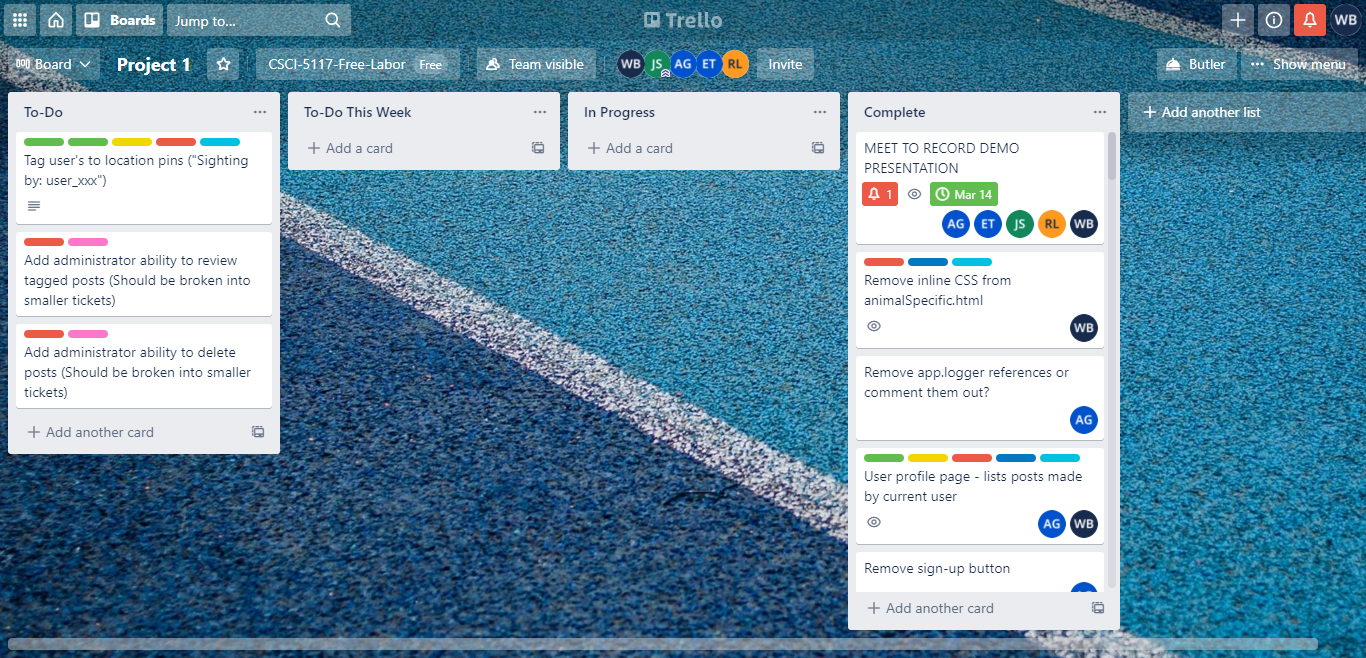
As a way to organize and track our progress, we use the Trello board to assign certain tasks to fit each person’s goals that they wish to accomplish after the project finishes.

Lessons Learned
- Breaking bigger concepts into smaller, actionable items should be a must
- Making major decisions can sometimes be hard, especially when you have a big team that wants to work on multiple features
- Collaborating with other team members to build a user-friendly application that deals with many tasks can be rewarding when team members learn the power of working with each other
- Improving my responsive front-end abilities by making use of Bootstrap 5.0 for each of its components
- Enhancing my algorithm skills to optimize the backend code, especially with the database